
Scritta 3D luminosa

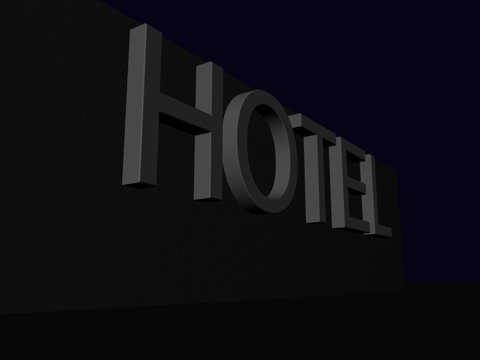
Questo tutorial vi spiega come creare una scritta 3D luminosa come in figura 7 che trovate in fondo al tutorial.
Per prima cosa creiamo la nostra scena:
– Inseriamo un muro di sostegno alla nostra scritta; creiamo quindi un oggetto cubo a cui diamo le dimensioni in cm 40(x),300(y),1000(z)
– Creiamo un oggetto cielo dall’icona oggetti scena e assegniamo un colore blu scuro per simulare la notte.
– Inseriamo un oggetto pavimento ed una luce infinita bianca che illumini la scena portandone l’intensità al 30%.
Andiamo ora a creare la nostra scritta 3D. Posizioniamoci in una delle viste disponibili; per comodità scegliamo quella denominata “destra”
in modo da non dover poi ruotare la scritta per renderla parallela al muro.
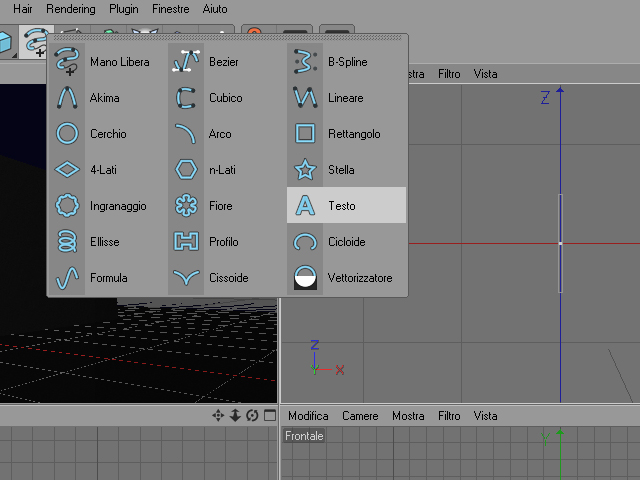
Clicchiamo sull’icona “Primitive spline” (oppure procediamo dal menu Oggetti—>Primitive Spline
—>Testo) e clicchiamo sull’icona a forma di “A” [Fig.1]
 [Fig.1]
[Fig.1]
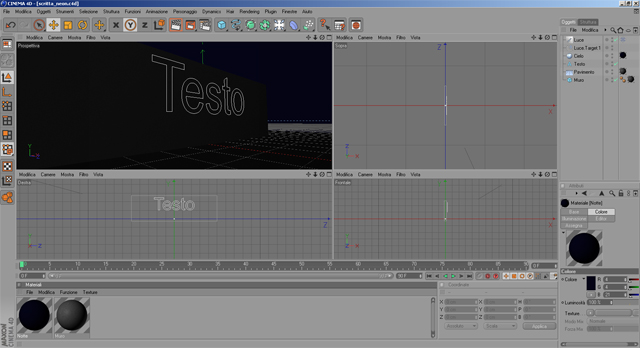
A questo punto comparirà la scritta “Testo” nelle varie viste
 [Fig.2]
[Fig.2]
Se non abbiamo spostato il muro la scritta risulterà nascosta; muoviamola quindi leggermente sull’asse X nella vista
in prospettiva in modo da renderla visibile ed alziamola di circa sull’asse Y. Posizioniamo ora la camera in modo da avere una vista come in Fig.2
Riselezioniamo l’oggetto Testo e andiamo a scrivere il contenuto della nostra insegna nel campo Testo presente nella cartella “Oggetto”.
Cancelliamo quindi la scritta “Testo” e scriviamo “Hotel”
Nei parametri dedicati a questo oggetto quelli più interessanti sono:
– Il tipo di font cliccando su “Font..”.
– L’allineamento del testo.
– Spaziatura orrizontale e verticale.
Andiamo a modificare ora la nostra scritta e rendiamola tridimensionale.
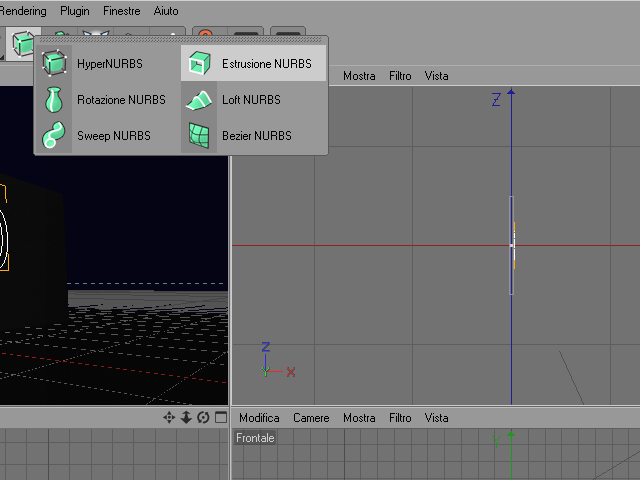
Inseriamo nella scena l’oggetto “Estrusione” selezionandolo dalle icone “Nurbs”[Fig.3] e nella finestra “Gestione Oggetti” trasciniamo l’icona della
nostra scritta sotto l’icona “estrusione”.
 [Fig.3]
[Fig.3]
Nelle proprietà oggetto”Estrusione” inseriamo i valori 20,0,0 nei campi denominati “Movimento” in modo da ottenere uno “spessore” della scritta di 20 cm
In “Tappi” possiamo selezionare sia per “Inizio” che “Fine ” la scelta “Smussatura Tappo” portando il raggio a 1.
Cliccando su Renderizza Vista otteremo qualcosa di simile a quanto in Fig.4
 [Fig.4]
[Fig.4]
Creiamo ora il nostro materiale “luminoso”.
Nella finestra “Gestione materiali” creiamo un Nuovo materiale e assegniamo i seguenti valori:
Nel colore diamo un bianco al 50%.
Il colore vero e proprio del neon verrà definito nel canale “Luminanza” ed nel nostro caso (neon rosso) avrà i seguenti valori RGB R:255, G:44,B:20 diamo un valore intensità del 300%. Assegniamo 70% di trasparenza e un 20% di riflessione. Diamo poi un canale “speculare” plastico con 50% di larghezza e 100% di altezza.
Assegniamo poi il canale alone e diamo i seguenti valori:
– un colore rosso scuro R:128 ;G:0; B:0
– luminosità 50%
– forza interna 500%
– forza esterna 100%
– raggio 10 cm
Lasciamo gli altri valori di default ed otteniamo la nostra scritta.
 [Fig.5]
[Fig.5]
Per simulare le casseforme delle lettere procediamo in questo modo:
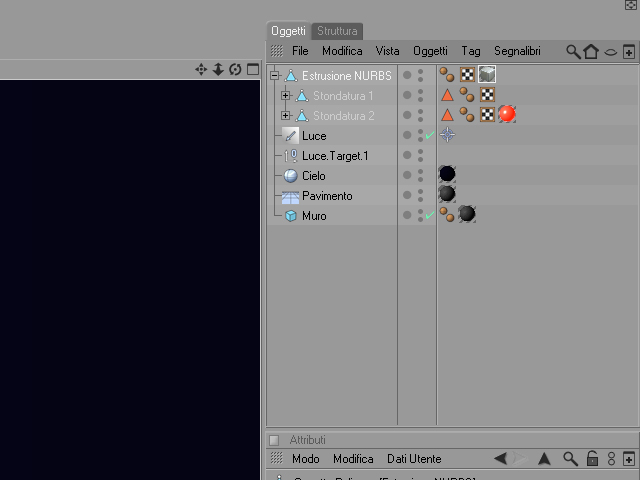
Selezioniamo “Estrusione Nurbs ” e rendiamo l’oggetto modificabile cliccando sull’icona a sinistra in alto raffigurante due sfere e due frecce. A questo punto cliccando sul “+” vicino all’oggetto in “Gestione Oggetti” avremo la possibilità di vedere i componenti della scritta. Trasciniamo il colore da “Estrusione Nurbs” a “Stondatura 2” e assegniamo all’oggetto principale “Estrusione Nurbs ” un metallo piuttosto chiaro.[Fig.6]
 [Fig.6]
[Fig.6]
Selezioniamo “Tappo 2” che si trova sotto “Stondatura 2” e spostiamolo verso l’interno della scritta di pochi cm. Questo è l’effetto che otterremo:

[Fig.7]
Download: Tutorial_03_scrittaluminosa


Pingback: Visualizzare l'alone (GLOW) con la trasparenza in Cinema 4D
12 Ottobre 2017 12:02Pingback: Luci e arte con Cinema 4D: l'oggetto clona e l'albero-nuvola di CidneOn
15 Febbraio 2018 23:55