
Lo shader procedurale brick

Tra le novità introdotte dalla release 13 abbiamo due nuovi shader procedurali: lo shader brick per la gestione dei muri in mattoni e lo shader subsurface scattering per la creazione di oggetti con materiali traslucidi (pelle, cera, pietre semi-preziose, etc).
In questo tutorial vediamo come utilizzare il primo di questi due shader al fine di ottenere diverse tipologie di muri molto realistici. Per far questo creiamo la nostra scena: un cubo che farà da muro dalle dimensioni xyz 90,300,600 cm. Diamogli una smussatura di 1 cm ed appoggiamolo al piano xz.
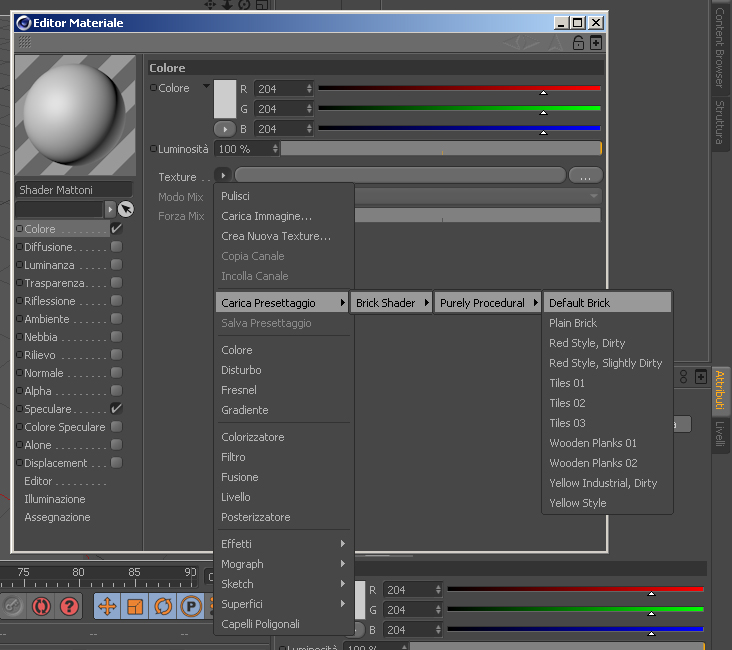
Per ora non attiveremo alcuna illuminazione; concentrandoci invece sulle caratteristiche materiche dello shader. Creiamo quindi un nuovo materiale e nel canale colore clicchiamo su Texture e poi su Carica presettaggio > Brick Shader > Purely Procedural > Default Brick. Come potete osservare ce ne sono diversi disponibili; noi ci limiteremo a modificare quello di default. [Fig.1]

[Fig.1]
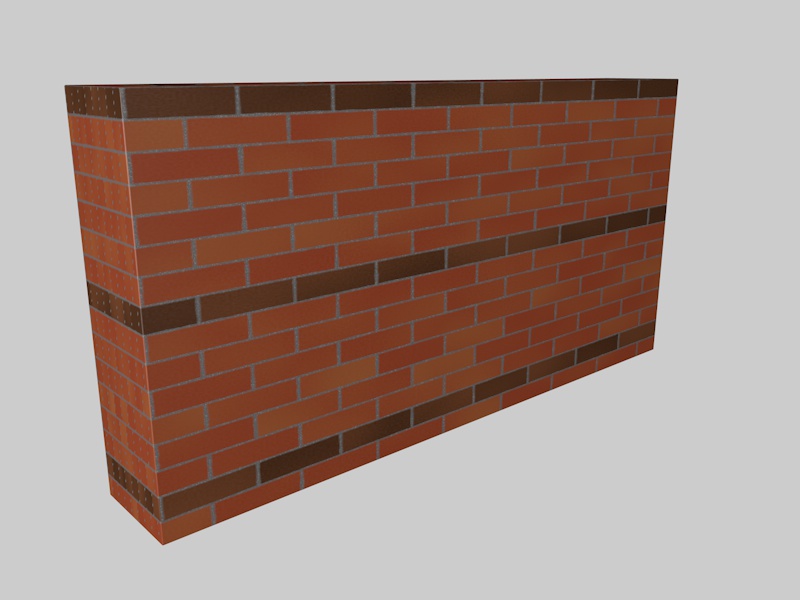
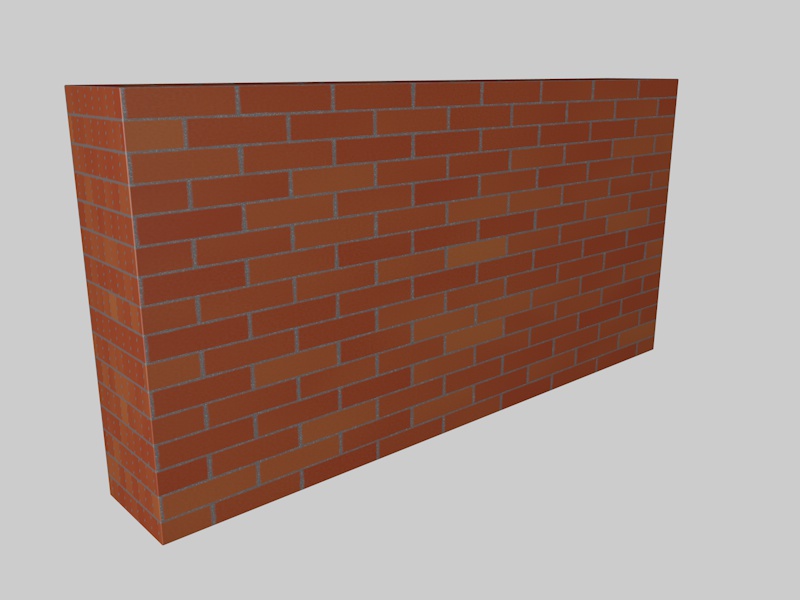
Una volta inserito lo shader nel canale colore associamo questo materiale al nostro muro. Inseriamo poi l’oggetto cielo con associato un materiale neutro (quello di default con deselezionata la specularità va benissimo) e con un rendering otterremo un’immagine come in [Fig.2]

[Fig.2]
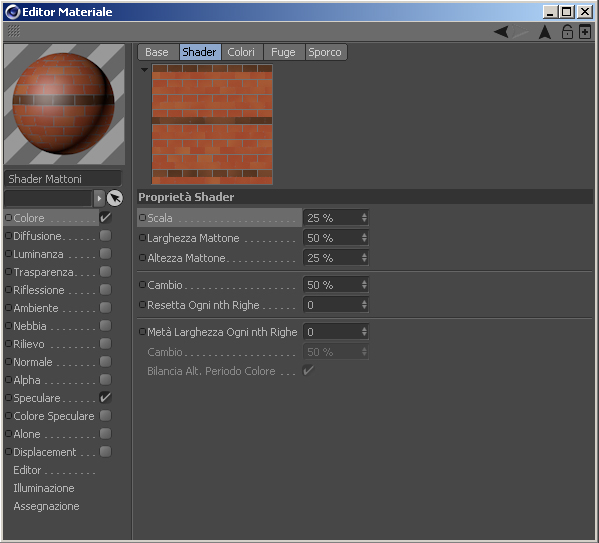
Procediamo ora con l’esplorazione dello shader e vediamone le possibilità espressive. Clicchiamo quindi sull’icona dello shader ne canale colore del materiale ed entriamo nel TAB “Shader”. [Fig.3]

[Fig.3]
Qui osserviamo le caratteristiche principali del mattone ovvero Scala, Larghezza mattone, Altezza mattone : sono piuttosto intuibili e modificandole variano la grandezza dei nostri mattoni.
Cambio: modifica lo scarto in orizzontale tra una fila di mattoni e quella inferiore.
Metà larghezza ogni nth Righe: inserisce una linea di mattoni ogni n righe con il valore larghezza dimezzato.
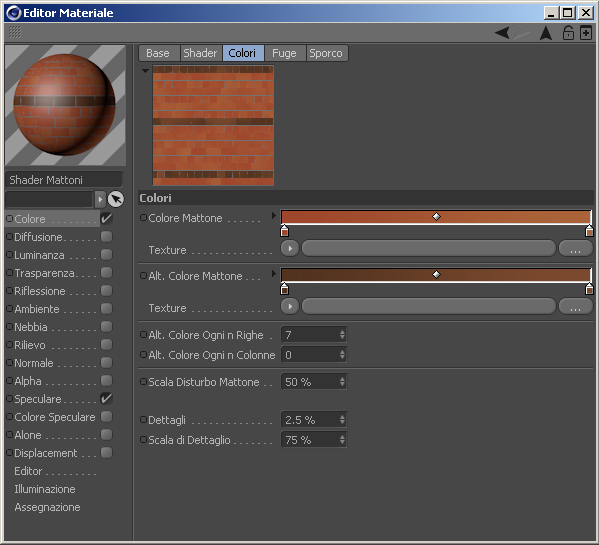
Per il nostro tutorial lasciamo i valori invariati. Passiamo ora al TAB successivo “Colori” e osserviamone i componenti. [Fig.4]

[Fig.4]
Qui possiamo osservare come poter variare i colori delle file principali (più chiare) e di quelle secondarie (più scure). Lasciamo invariati i colori di default. Nel campo Texture è possibile invece inserire un’immagine al posto dei gradienti colorati. Per ora non inseriamo nulla. Ci torneremo dopo aver visto gli altri parametri.
Alt.Colore Ogni n Righe e Alt Colore Ogni n colonne: individuano la frequenza con cui le file di mattoni devono alternare i colori. Portiamo a zero entrambi i valori in modo da avere un muro con un unica tipologia di mattone.
Scala disturbo mattone: modifica la percentuale di gradiente presente nel singolo mattone (provate con valore 1 e 100 per capire la differenza).
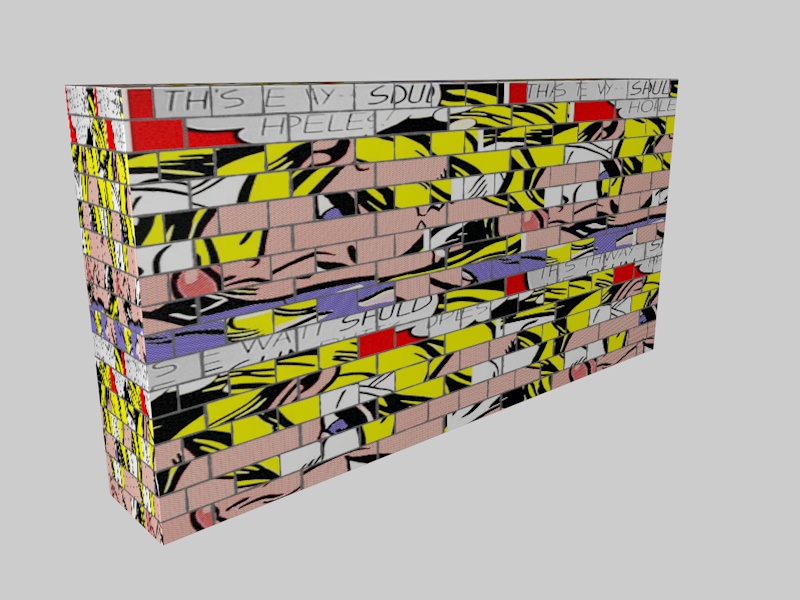
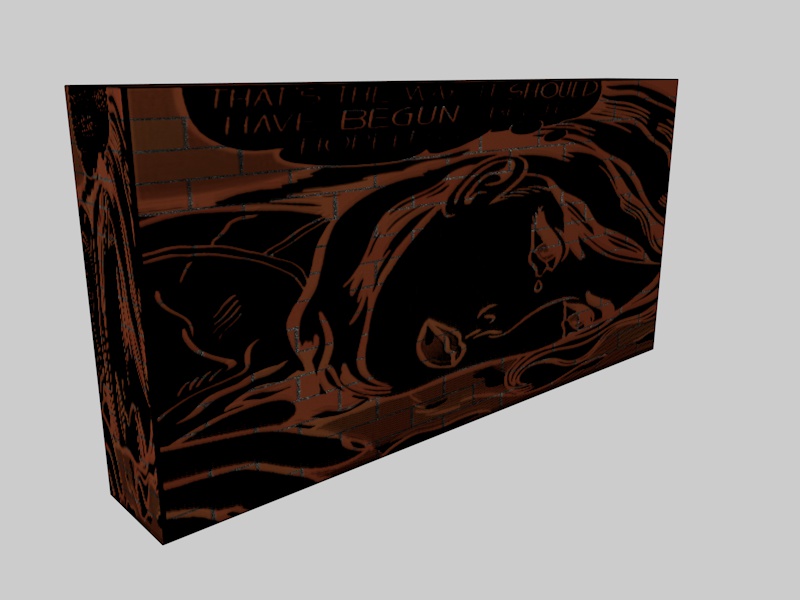
Proviamo a caricare l’immagine “roy.jpg” allegata nel primo campo texture ed avremo un render come in [Fig.5]

[Fig.5]
Abbiamo inserito la texture nell’unico canale che abbiamo lasciato attivo (avendo portato i valori della linea più scura a zero). Avremmo potuto inserire un’altra immagine nel secondo canale texture ma per ora limitiamoci a capire come funziona una sola immagine. A questo punto espandendo i dettagli della Texture osserviamo come parametri:
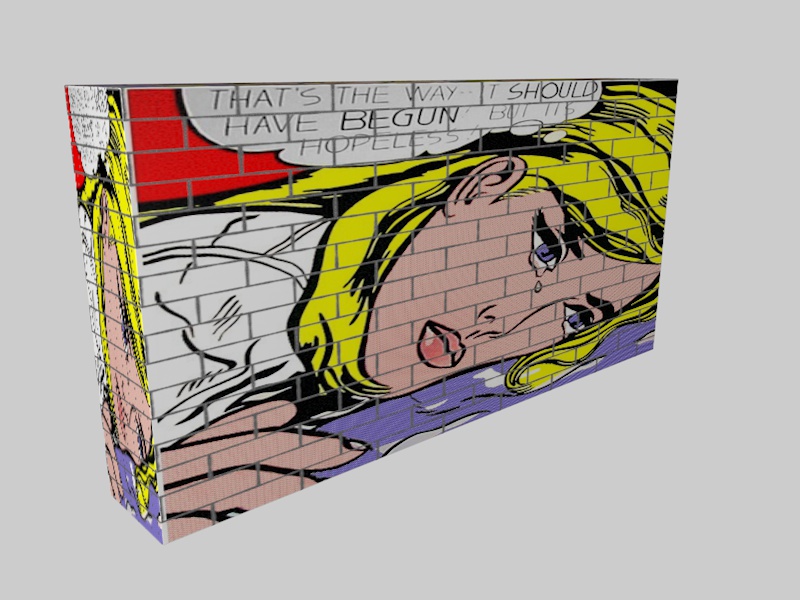
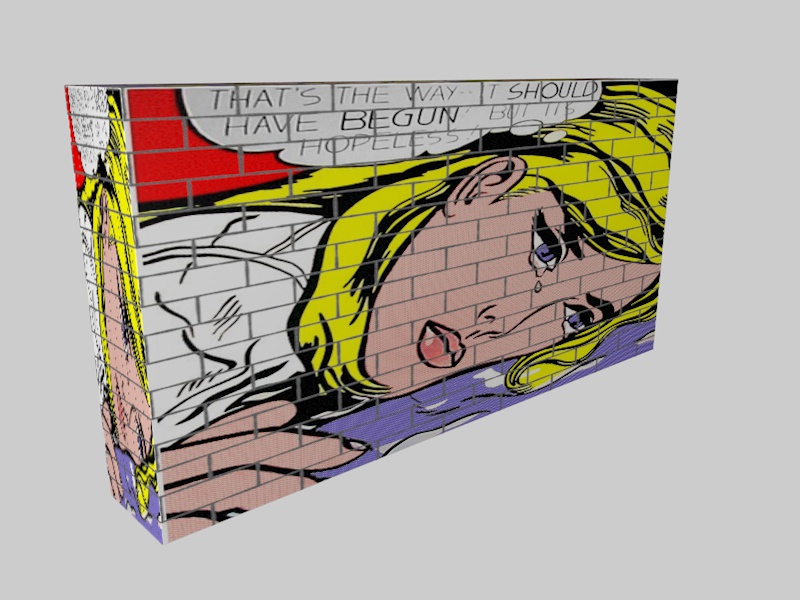
Offset: gestisce la disposizione della texture sui singoli mattoni. Se portiamo a 100% questo valore avremo un’esatta applicazione della texture sul nostro muro. [Fig.6]
Scala: gestisce la scala dell’immagine: al 50% vedremo 4 volte la nostra texture applicata sul muro
Gira: fa compiere una rotazione di 180° alla texture

[Fig.6]
Di seguito vediamo le diverse modalità di impiego del modo mischia. [Fig.7]
Modo mischia:è un parametro piuttosto interessante che consente di ottenere diversi effetti grafici con la nostra texture utilizzando i colori presenti nei mattoni e variando la relazione con l’immagine.
Spuntando invece la casella casuale otterremo un rimescolamento random delle singole tessere della texture applicate ai mattoni
Opacità: esegue un mix tra la texture ed i colori assegnati ai mattoni
 |
 |
 |
 |
| Normale | Moltiplica | Ricopri | Dodge |
 |
 |
 |
 |
| Brucia | Luminoso | Scuro | Colore |
[Fig.7]
Scala disturbo mattone, dettagli e scala di dettaglio: gestiscono le irregolarità dello shader sull’immagine
Togliamo ora la texture applicata e proseguiamo con l’osservazione dei parametri del nostro shader. Eseguendo un render dovremmo ottenerne uno come in [Fig.8]

[Fig.8]
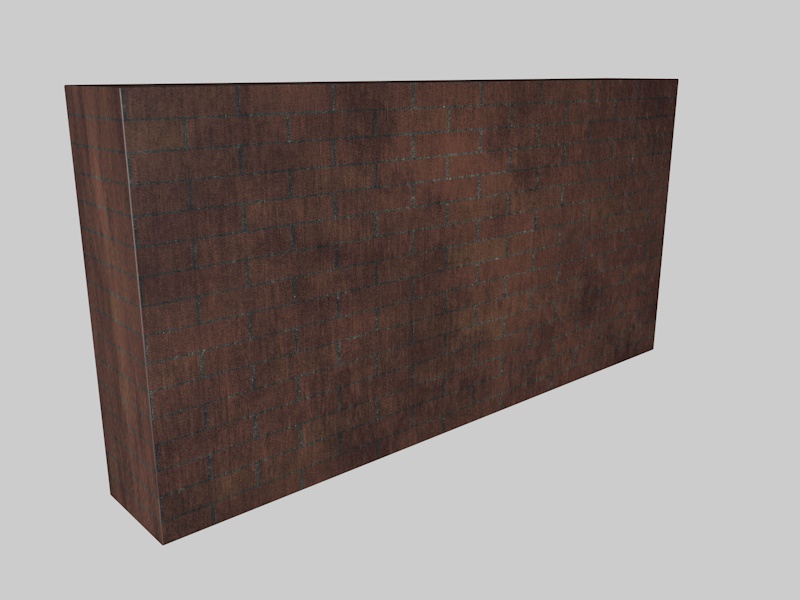
Passiamo al Tab successivo “Fughe”. Qui possiamo gestire con diversi parametri le fughe tra un mattone e l’altro. Nel campo texture possiamo inserire un’immagine. Inseriamo ad esempio l’immagine cemento.jpg per vederne l’effetto realistico.
Nei dettagli texture ritroviamo i parametri di gestione della texture visti precedentemente. Se volessimo ad esempio simulare della malta e muschio tra gli interstizi potremmo portare l’opacità al 30% e modificare i gradienti del colore da una scala di grigi a verde scuro. [Fig.9]

[Fig.9]
Scala disturbo fughe : aumenta o diminuisce la grana del disturbo
Profondità Mattone : simula un maggiore o minore rilievo dei mattoni sulla fuga
Misura :gestisce le rotture ed i profili irregolari dei mattoni
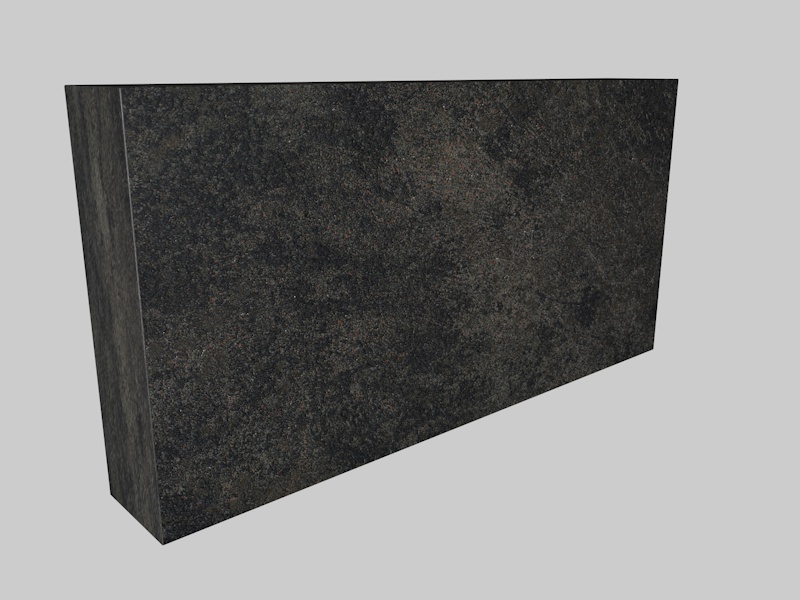
Passiamo ora ad osservare il TAB “Sporco”. Quando questo viene selezionato vengono abilitate le opzioni per la gestione di uno sporco parametrico che interessa sia le fughe che le facce dei mattoni.
L’ Opacità definisce il grado dello sporco 0% non visibile 100% massima visibilità
Miscela fuga e Miscela mattone : definiscono come mixare i colori dello sporco con quelli del mattone o della malta
Il Colore definisce il gradiente di colore da utilizzare per lo sporco.
Scala colore, cambiamento, scala opacità e ottave: gestiscono la visualizzazione del disturbo all’interno del colore e la sua disposizione sul muro
Texture: qui è possibile inserire una texture per rendere lo sporco ancor più realistico. Proviamo ad inserire come texture l’immagine cemento.jpg. Come primo render avremo l’immagine [Fig.10]

[Fig.10]
L’immagine dei mattoni è praticamente ricoperta dall’immagine jpg. Se però ora interveniamo su alpha contrasto portando a 20% aumenteremo la trasparenza dello sporco in base ai colori chiari e scuri dell’immagine. Portiamo anche il valore pioggia (che simula un dilavamento dello sporco) anche solo all’ 8% ed otteniamo un render come in [Fig.11]

[Fig.11]
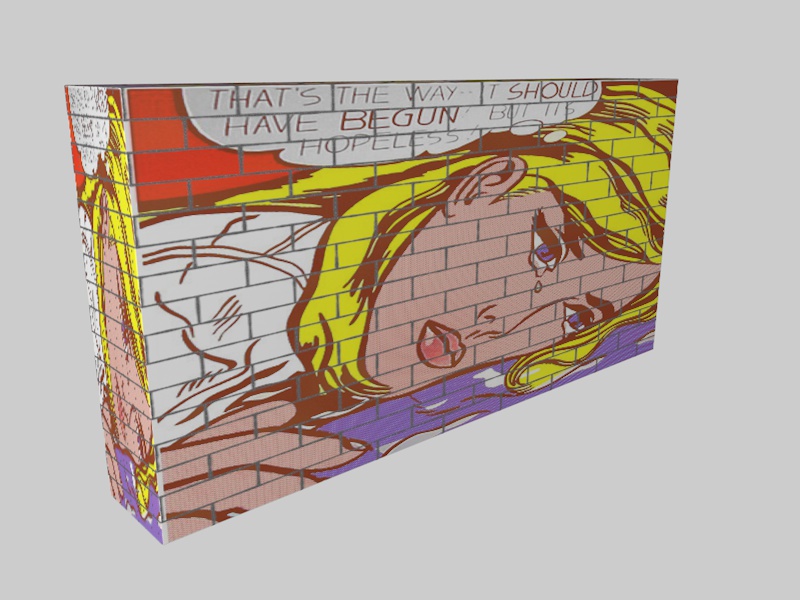
Proviamo ora ad inserire come texture roy.jpg al posto di cemento.jpg. Riportiamo l’effetto pioggia a zero e dove abbiamo colore texture carichiamo uno shader colore dandogli colore nero. Scendiamo e selezioniamo Alpha inverti, cambiamo Alpha contrasto a 10%, Pioggia 1% e nel TAB in alto selezioniamo Miscela mattone allo 0% per ottenere un render come in [Fig.12]

[Fig.12]
Le possibilità espressive di questo shader sono quindi molteplici e consentono di ottenere effetti notevoli soprattutto quando siamo in mancanza di textures fotografiche di ottimo livello.
Download: tutorial_30_immagini.zip


Nessun Commento